We conduct frequent user tests and review your feedback from the blog and our customer support center to plan our development, and we take it all into account (drop-down menus anyone? we hear you). We can’t talk about all that we’re planning, but we’re happy to announce that we’ve just finished an exciting update to our award-winning SiteBuilder website-building tool. Here’s product designer Jerry to tell you all about it – Phil, Editor
We’re always trying to find ways to make it easier for you to build and maintain your websites, so based on your feedback we’re making some changes to SiteBuilder that we think will make it more efficient to use.

Visual Redesign
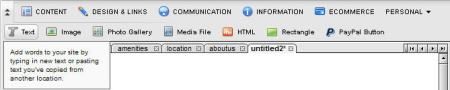
The first change is visual: when the update is made in the next few days, you’ll see that we’ve updated the icons in the toolbar at the top of SiteBuilder; same function, easier to identify icons. We’ve also refreshed the look of the element menus and shortcuts too, but that’s just the start for those…
Updated Shortcuts
SiteBuilder used to have four element shortcuts: Text, Image, Rectangle, and Site Navigation. By looking at which elements were used most frequently, we identified several that really should have a shortcut. So here’s the new list of element shortcuts: Text, Image, Photo Gallery, Media File, HTML, Rectangle, and PayPal Button.

If you want some extra screen space to work on your website, you can hide and show the shortcut bar by clicking the arrow button.
To make room for this expanded list, we removed the shortcut for Site Navigation. Why? Because most people create their websites using one of our design gallery’s templates with a site navigation already built in. Of course, if you’re starting your site from scratch or need to add another site navigation menu to your site (for example, to create a footer of links), you can still find that element in SiteBuilder’s element category menu. Only now you’ll look for it in the new Design & Links category…
New Element Categories
One key thing we’re doing is reorganizing SiteBuilder’s website-building elements into new, more useful categories. As we developed new elements over time, our old categorization got outdated, with too many main categories and none with labels. We wanted to regroup elements in a more efficient way that would be easier to use.
The new menu organizes all elements in five main categories, each of which has more specific subcategories to make elements easier to find:
- Content – Here’s where you’ll find elements for adding text, images, media content (like audio and video), and custom HTML to your site; everything you use to talk about your business in your own words, sounds, and images.
- Design & Links – These elements create the structure of your site, including navigational structure and the overall visual design of your site.
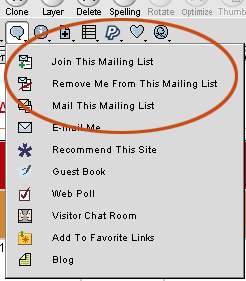
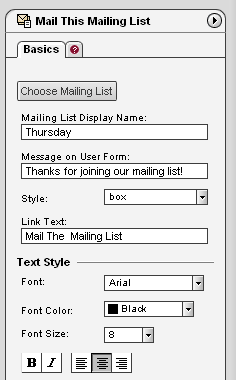
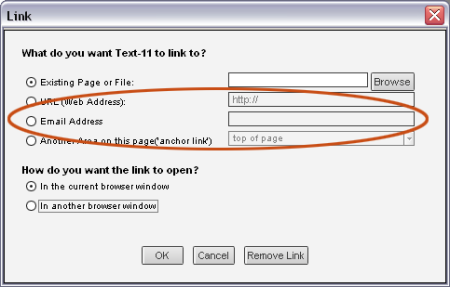
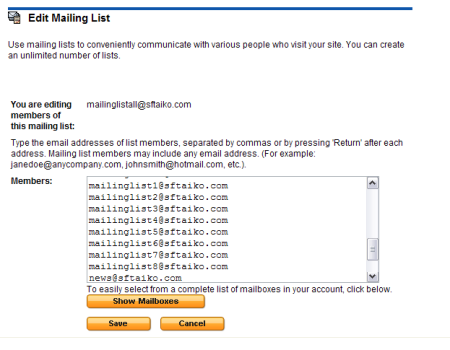
- Communication – This category has elements that let you interact with your customers, either through social media channels like your social networking site pages or a feed to your blog, or directly through email and chat. This category also has form elements that let you collect feedback and information from your customers.
- Information – This category holds elements for information display like your location, time and date, and the weather.
- E-Commerce – Anything related to selling through your website can be found here, like PayPal buttons and shopping carts, the SimpleStore add-on, and, if you have an e-commerce package, your Storefront.
Personal Elements
The five main categories hold elements that are best suited for building a professional-looking business website. The remaining elements have been given their own category called Personal Elements, because they’re often used on personal websites. If you want to access those elements, just select View > Show Personal Elements.
We know that there’ll be some adjustment for those of you who know the existing menus like the back of your hand, but we really believe that you’ll find the new categories make better sense and will be easier to learn and use.
Descriptions
Another goal of the redesign was to make it easier to understand what each element does without having to consult a help menu. In the new SiteBuilder, when you mouse over an element in the shortcuts bar or in the main menus, you’ll get a description of the element and some notes about how best to use it. If you want more detail you can always go to the Help tab (the one with the question mark on it) in the element’s properties editor, but now we’re putting the basics front and center so you can build more intuitively, and more quickly.
New Element
We’re also adding a new element called “Social Networking” to help you take advantage of the power of social networking sites to help you grow your business; we’ll be covering that in another post in a couple of days.
That’s it for now! We hope this refresh of SiteBuilder will make it even easier for you to build a great-looking website. We’ve scheduled the update for the next week, so stay tuned, and let us know what you think!